구글 태그 관리자(5)
- GTM을 활용한 GA 메뉴 클릭 이벤트 설정 -
구글애널리틱스(GA)에서 '이벤트'란
‘페이지 로드와는 별개로 추적할 수 있는 콘텐츠와 사용자 간의 상호작용’을 말한다.
'이벤트'는 페이지 로드와 별개로 작동하기 때문에 GA에서 기본적으로 제공하지 않는다.
구글 태그 매니저(GTM)을 활용해 별도의 설정을 해주어야 한다.
특정 메뉴나 특정 버튼의 '클릭 이벤트' 추적을 통해
웹사이트에서 해당 대상에 대한 클릭이 얼만큼 있었는지 확인하여 데이터를 확보할 수 있다.
이번 페이지에서는 클릭 이벤트 중 메뉴 클릭 이벤트를 GTM을 활용해 GA로 전송하기 위한 설정을 다룬다.
예를 들어, GNB 메뉴 클릭시에 해당하는 이벤트로 생각하면 된다.
* 특정 메뉴나 특정 버튼의 ‘클릭 이벤트’ 추적을 통해
웹사이트에서 해당 대상에 대한 클릭이 얼만큼 있었는지 확인하여 성과 데이터를 확보할 수 있다.
메뉴 클릭 이벤트 설정하기는 다음 과정으로 진행된다.
1. 변수 활성화하기
2. (클릭 대상) 메뉴 속성 파악하기
- GTM 미리보기 활용(이전 모드)
- Google Tag Assistant 미리보기 활용(최신 모드)
3. 트리거 생성하기
4. 태그 생성하기
5. 미리보기&디버거로 작동 확인하기
- GTM 미리보기 활용(이전 모드)
- Google Tag Assistant 미리보기 활용(최신 모드)
6. GA에서 작동 확인하기
메뉴 클릭 이벤트 설정
1. 변수 활성화하기
클릭 이벤트 설정을 위해서
GTM 내에서 미리 선택되어 있어야 하는 변수들이 있다.
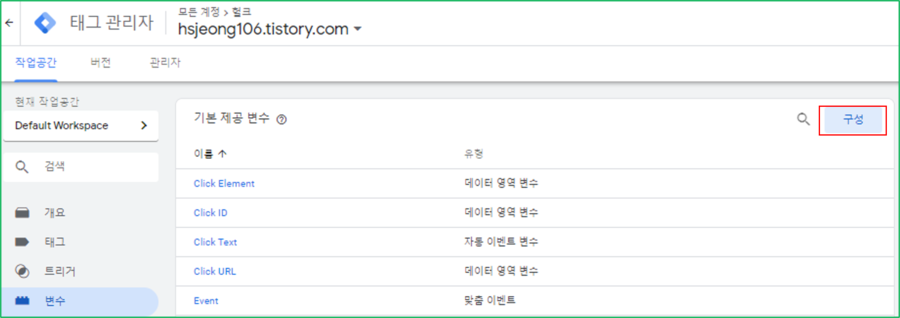
GTM 작업공간 메인 화면 왼쪽 메뉴 중 '변수'를 선택해보자.
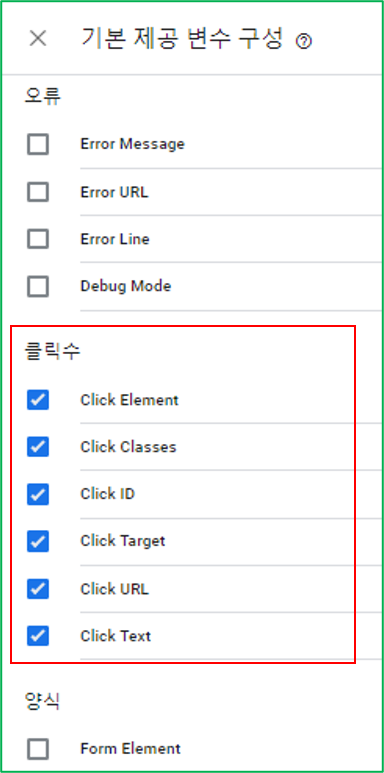
기본 제공 변수 우측의 '구성'을 클릭하여
클릭수 관련 기본 제공 변수가 체크되어 있는지 확인한다.


'클릭'에 대한 변수들을 모두 불러온 이유는
이 변수들이 우리가 집계해야 할 데이터가 '클릭'에 관한 것이기 때문이다.
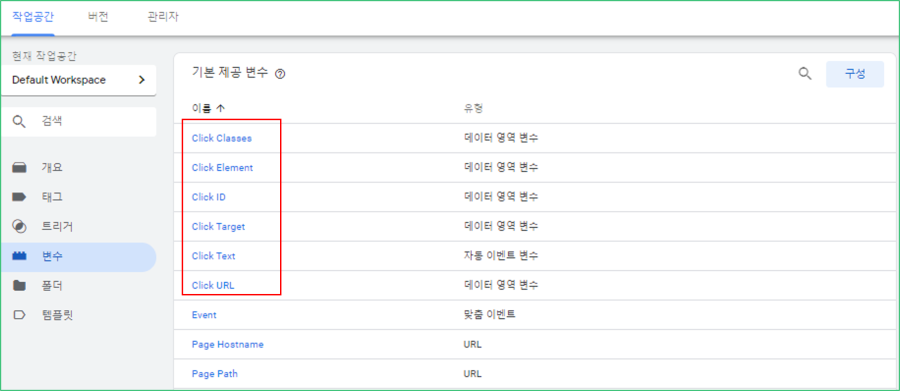
상단의 '기본 제공 변수 구성' 옆 X를 눌러 빠져나오면(사실 X 누르지 않아도 무관)
우리가 체크한 '클릭수' 관련 기본 제공 변수들이 불러와진 것을 확인할 수 있다.

불러와진 Click Classes, Click Element, Click ID, Click Target, Click Text, Click URL 기본 제공 변수들은
사용자가 어떤 요소에 대해 '클릭'이라는 행위를 했을 때, 해당 요소의 속성(값, value)을 정의하기 위한 변수들이다.
해당 요소의 속성 정의는 개발자들이 코딩을 하기 나름이다.
본인이 개발한 사이트가 아니라면 클릭에 관계된 변수들을 모두 체크해 두고,
필요할 때 선별적으로 활용하자는 의미이다.
2. (클릭 대상) 메뉴 속성 파악하기
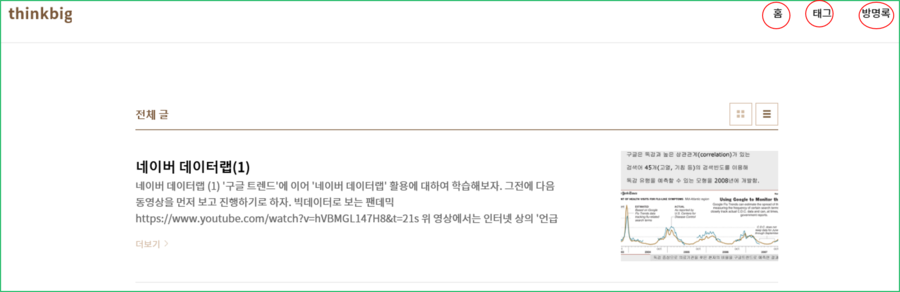
필자의 티스토리 블로그는 홈, 태그, 방명록 메뉴가 있다.

웹페이지 구조에서 클릭 이벤트의 대상인 메뉴 혹은 버튼 등은
이름과 URL 등 다양한 요소로 구성되고 각기 다른 속성 값으로 규정된다.
우리의 대상이 되는 메뉴 속성 값이 무엇인지 알기 위해서는
관심 컨테이너 사이트 내에서 해당 메뉴 클릭이 어떻게 규정 되었는지 파악해야 한다.
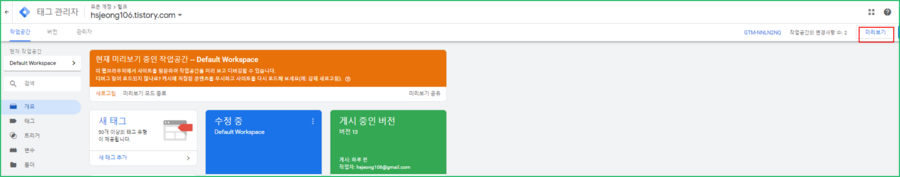
이를 위해 '구글 태그 관리자' 우측 상단의 ‘미리보기’ 버튼을 클릭하여
관심 컨테이너의 웹페이지에 접속해 보자.
* 참고로 최근 GA4 출시에 따라 미리보기 작동 모드가 변경되었다.
다음 내용 『 』아래 ■ 을 참조하세요.
『

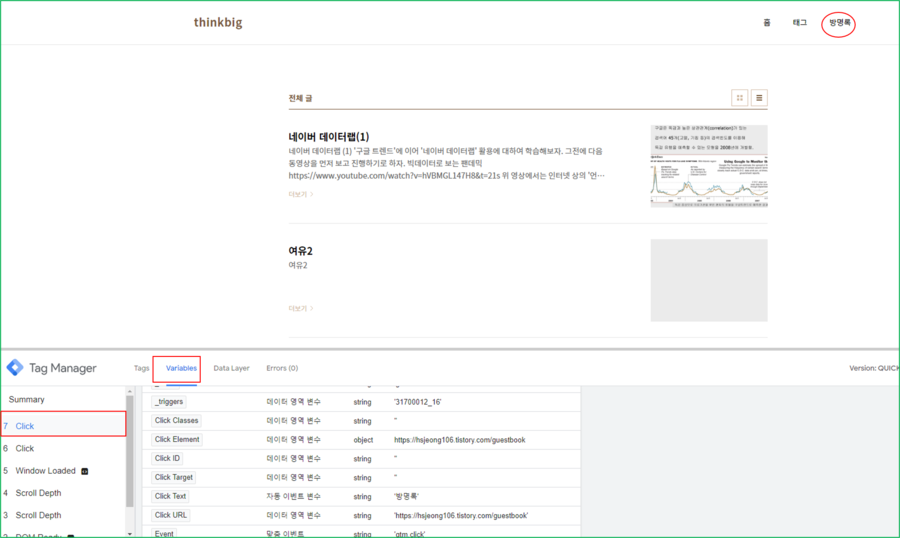
우리는 필자의 티스토리 블로그의 ‘방명록’ 메뉴를 클릭한 데이터를 집계해 보고자 한다.
이를 위해 ‘미리보기’가 작동되는 환경에서 데이터 집계 대상 메뉴를 클릭해본다.
여기서 중요한 것은
Ctrl 키를 누른 채 ‘방명록’ 버튼을 클릭하여 새창에서 페이지가 열리게 해야 한다는 것이다.
Ctrl 키를 누르지 않고 클릭을 하면
현재 페이지에서 이탈(즉, 방명록 페이지로 이동)되기 때문에 클릭하여 얻어지는 데이터를 확인할 수 없다.
해당 컨테이너 '미리모기' 모드에서
Ctrl 키를 누른 채 ‘방명록’ 메뉴를 클릭하면
이 메뉴 클릭이 어떤 변수로 규정되어 있는지 확인할 수 있다.
해당 컨테이너에서 Ctrl 키를 누른 채 ‘방명록’ 메뉴를 클릭한 후,
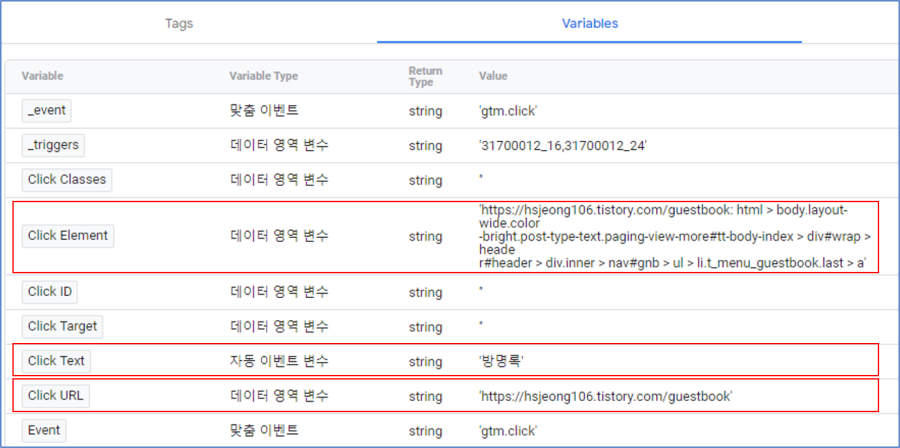
미리보기에서 나타난 우측 'Click'을 선택하고 가로 메뉴에서 'Variables' 항목에 들어가 보면
방금 실시한 방명록 클릭이 어떤 변수로 규정되어 있는지 나타난다.

티스토리 블로그의 ‘방명록’ 메뉴 클릭은
Click Element, Click Text, Click URL 변수로 규정되어 있음을 확인된다.

』
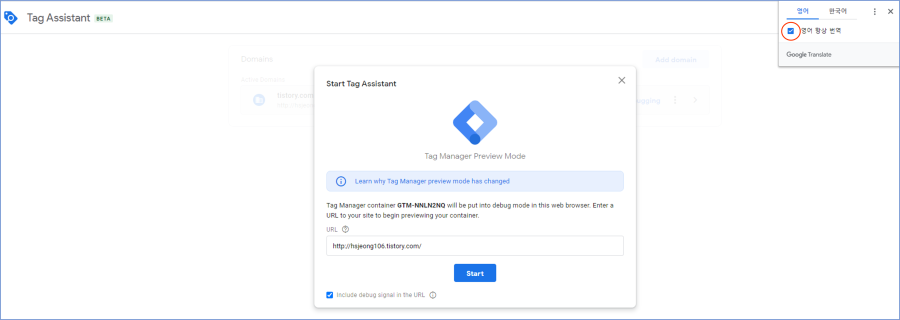
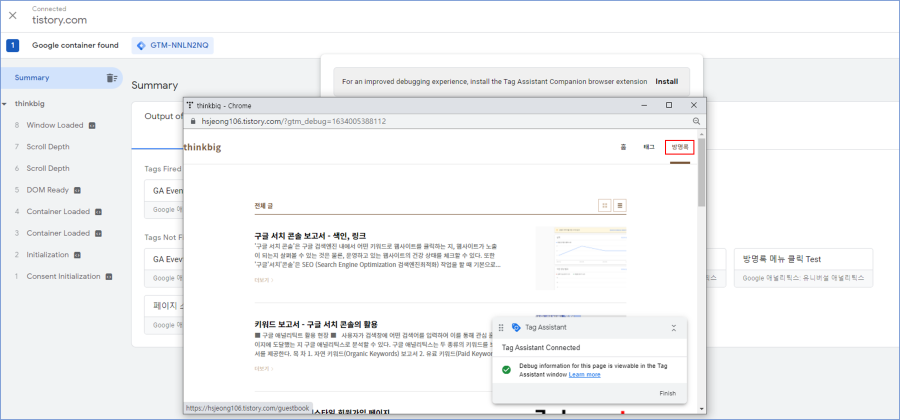
■ 2020년 10월 15일 Google Analytics 4가 출시되면서 '미리보기' 작동 모드가 변경되어
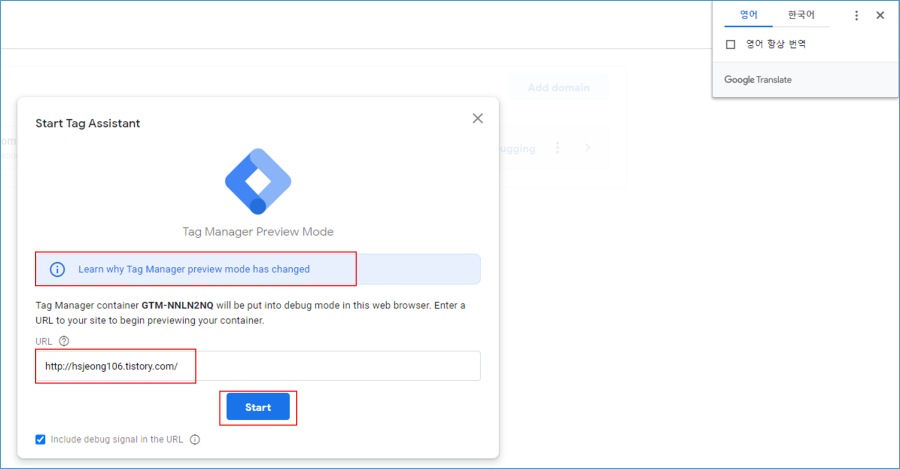
'미리보기'를 클릭하면, '구글 태그 어시스턴트'가 가동되어 다음 화면이 뜬다.

우측 상단의 '영어 항상 번역' 체크를 풀어 영어로 하길 추천한다.
한글 번역이 좀 엉성해서 혼돈되기 때문이다.
좀 확대해서 보면,

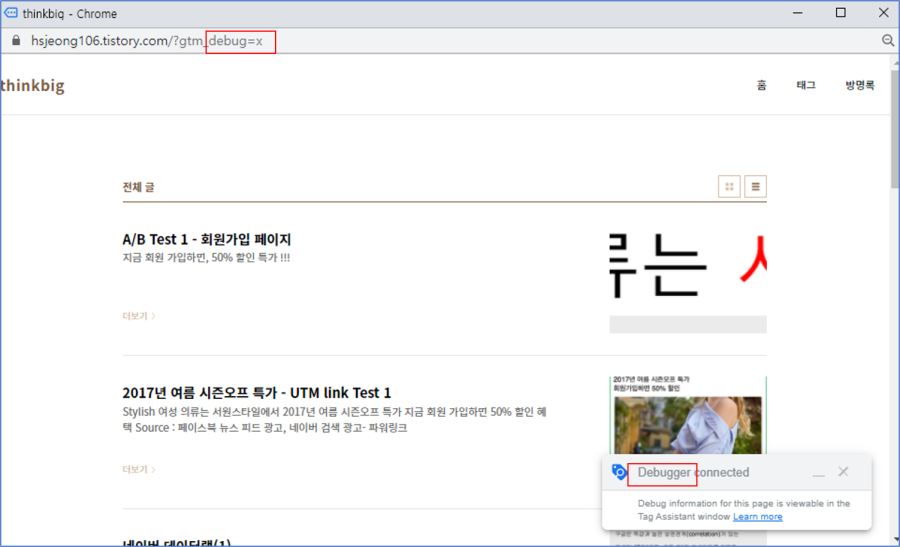
컨테이너를 확인하고 'Start' 버튼을 클릭하면 해당 컨테이너 디버거(Debugger) 창이 뜬다.

이전 버전의 GTM에서와 마찬가지로
Ctrl 키를 누른 채 ‘방명록’ 메뉴를 클릭하면
이 메뉴 클릭이 어떤 변수로 규정되어 있는지 확인할 수 있다.
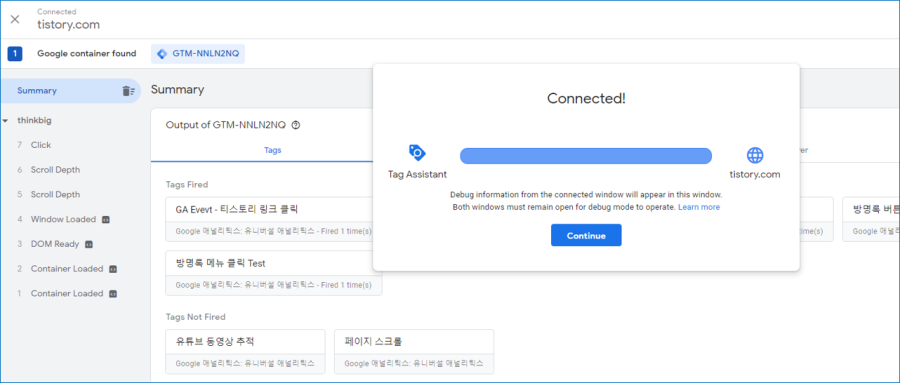
해당 컨테이너에서 Ctrl 키를 누른 채 ‘방명록’ 메뉴를 클릭하면 다음 화면이 뜨고
* '구글 태그 어시스턴트'가 가동되어 작동되는 '미리보기' 모드에서는
Ctrl 키를 누르지 않고 클릭해도 얻고자 하는 데이터를 확인할 수 있다. *

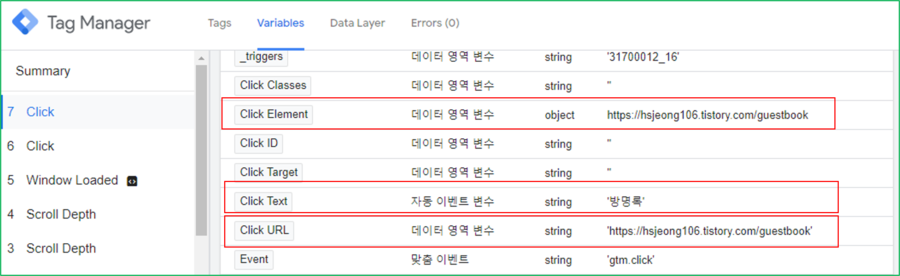
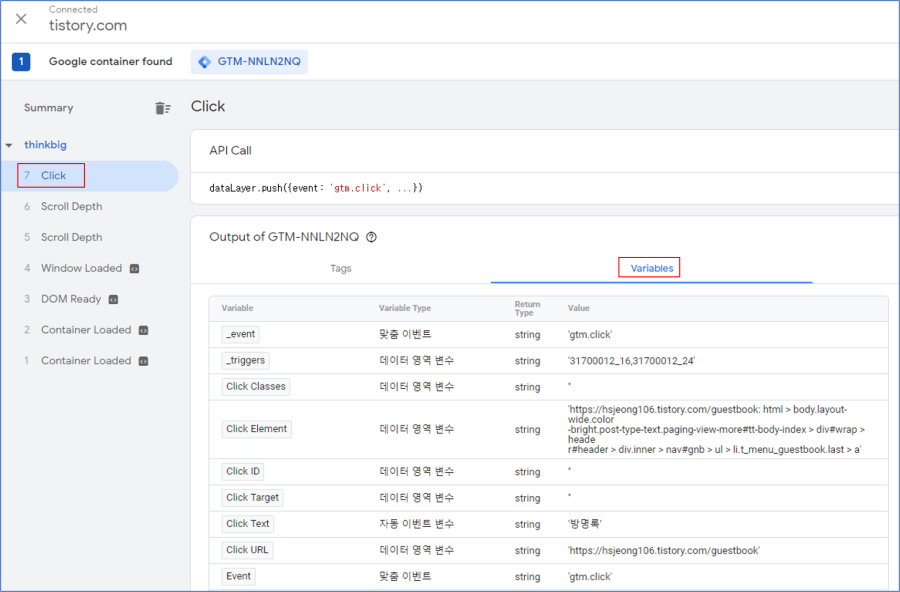
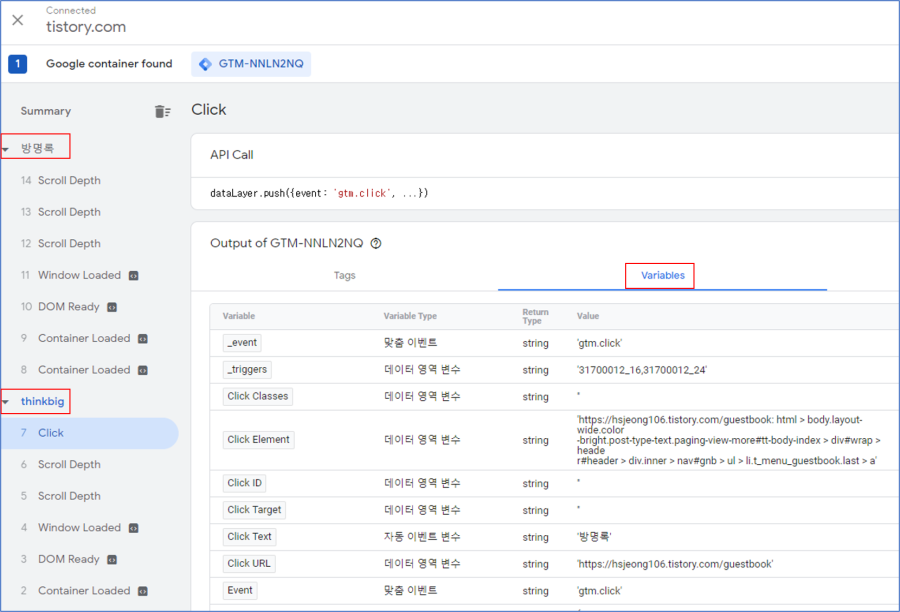
미리보기에서 나타난 우측 ‘Click'을 선택하고 가로 메뉴에서 'Variables' 항목에 들어가 보면
방금 실시한 방명록 클릭이 어떤 변수로 규정되어 있는지 나타난다.

티스토리 블로그의 ‘방명록’ 메뉴 클릭은
Click Element, Click Text, Click URL 변수로 규정되어 있음을 확인된다.

'구글 어시스턴트'가 가동되어 작동되는 '미리보기' 모드에서는 'Variables' 항목이 좀 더 자세히 나타난다는 점을 알 수 있다.
그러나 이보다도 더 큰 강점은 다음에 있다.
이전 미리보기 모드에서는 방명록 메뉴를 Ctrl 키를 누르지 않고 클릭을 하면
현재 페이지에서 이탈되기 때문에 클릭하여 얻어지는 데이터를 확인할 수 없다고 했다.
그러나 '구글 태그 어시스턴트'가 가동되어 작동되는 '미리보기' 모드에서는
조회되는 모든 페이지가 미리보기 창에 나타남으로
Ctrl 키를 누르지 않고 클릭하여 페이지 이탈이 있더라도 클릭에 의해 얻고자 하는 데이터를 확인할 수 있다.

* 웹사이트 개발자가 웹사이트를 어떻게 설계했는 지에 따라
이벤트 대상이 규정된 항목도 있고, 또한 규정된 내용이 다를 수 있고, 규정되지 않은 것들도 있을 수 있다.
예를 들어, 개발자가 어떻게 버튼을 설계했는지는 개발자의 취향 및 노하우이기에 같은 버튼이라도 사이트 별로 다를 수 있다.
이에 이와 같은 '이벤트 대상 속성 파악하기'를 통해 원하는 이벤트 대상에 대한 변수를 명확히 확인하는 것이 필요하다. *
티스토리 블로그의 ‘방명록’ 메뉴 클릭은
Click Element, Click Text, Click URL 변수로 규정되어 있음을 확인했다.
이제 '구글 태그 관리자' 로 넘어가 메뉴 클릭 이벤트 설정을 이어간다.
변수가 확인되었으니 트리거 설정을 시작한다.
3. 트리거 생성하기
‘방명록’ 메뉴 클릭은
Click Element, Click Text, Click URL 변수로 규정되어 있음을 기억하고
GTM로 돌아와서
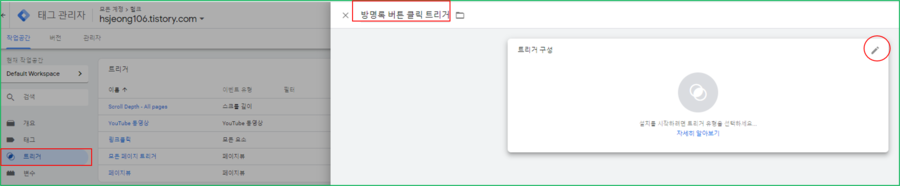
작업공간 메인 화면 왼쪽 메뉴 중 '트리거'를 클릭하고 좌측 상단의 새로 만들기를 클릭한다.
트리거명을 ‘방명록 버튼 클릭 트리거’로 입력하고
* 트리거명은 당연히 임의로 다르게 명명할 수 있다.

커저를 '트리거 구성'으로 옮겨 우측의 연필 아이콘을 클릭하면,
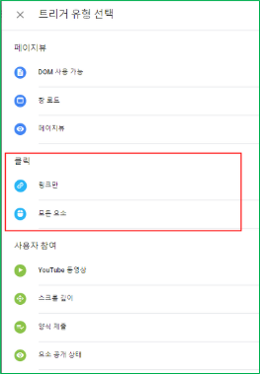
트리거 유형을 선택하라는 화면이 나타난다.

클릭 > '링크만', '모든 요소' 중 선택
■ 참고로
모든 요소 : 페이지에서 링크, 이미지, 버튼 등 모든 요소의 클릭을 추적.
- 링 크 만 : 하이퍼링크를 만들어주는 태그 <a> 를 사용하는 HTML 링크에서만 클릭을 추적.
- 추적하는 특정 버튼이, <a> 를 사용하여 다른 페이지로 이동하는 링크 값을 가지고 있다면 '링크만'을 선택할 수 있다. ■
우리의 '메뉴 클릭 이벤트 설정' 실습에서는 트리거 유형 선택에서 ‘모든 요소’를 선택한다.
‘모든 요소’를 선택하면,
‘모든 클릭’과 ‘일부 클릭’을 선택하도록 되어 있다.
우리는 특정 메뉴(혹은 버튼) 클릭을 잡아야 하기 때문에 ‘일부 클릭’을 선택한다.
* 만약에 '모든 클릭'으로 트리거를 지정하면 사용자가 블로그에 들어와서, 어떤 빈공간을 클릭해도 모두 트리거가 작동한다. *
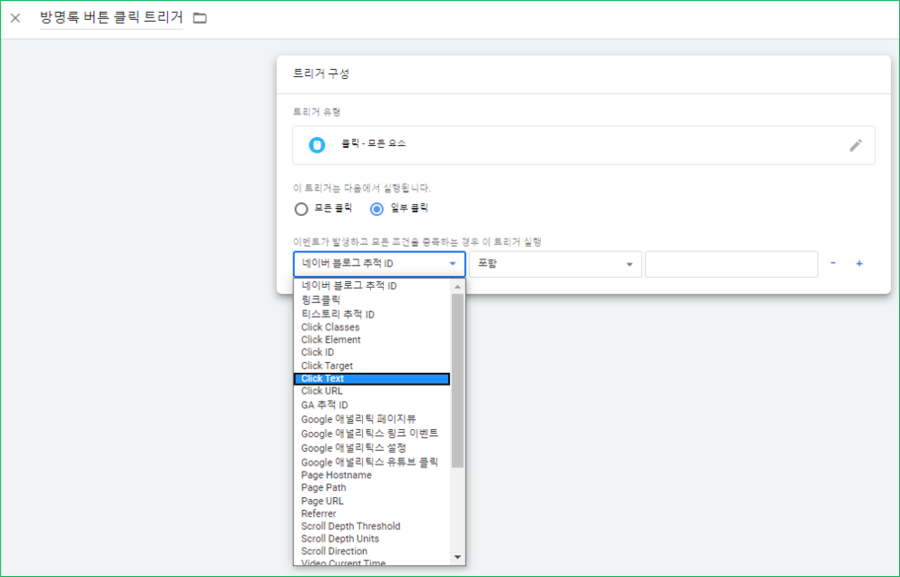
‘일부 클릭’을 선택하면 클릭 데이터를 전송할 변수들을 선택하게 되어 있다.
티스토리 블로그의 ‘방명록’ 메뉴는
Click Element, Click Text, Click URL 변수로 속성이 규정되어 있음을 확인한 바 있다.
이 중 한 변수를 선택해서 '트리거 실행 조건'을 구성해보자.

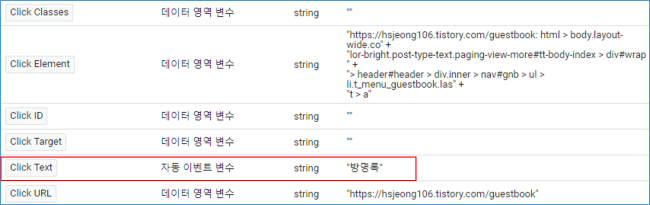
Click Classes, Click Element, Click ID, Click Target, Click Text, Click URL 등이
'트리거 실행 조건'의 변수(트리거 실행조건에서는 key라고도 함) 후보로 나열된다.
이는 기본 제공 변수 구성에서 클릭에 관련된 변수들을 모두 체크하여 추가 했기 때문이다.
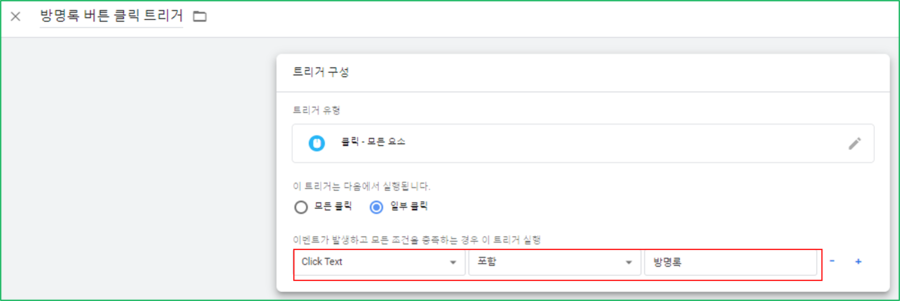
Click Text를 선택하고 ‘포함’을 선택하고 '방명록'을 입력한다.
GTM의 클릭 관련 변수 중 Click Text 변수의 문자열(string)이 '방명록'으로 되어있기 때문이다.
이제 다음을 명령하는 것이다.
"사용자가 클릭이라는 행위를 발생시킬 때, 클릭하는 요소의 Text 값에 '방명록'이 포함되어 있다면
'방명록 버튼 클릭 트리거' 라고 정의한다.
'방명록 버튼 클릭 트리거' 가 발동하면
구글 애널리틱스에
이어서 지정하는 태그에 관련된 데이터를 보내라."

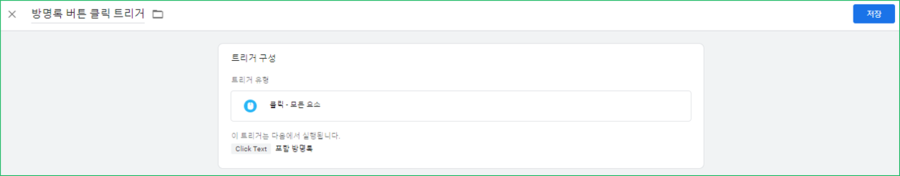
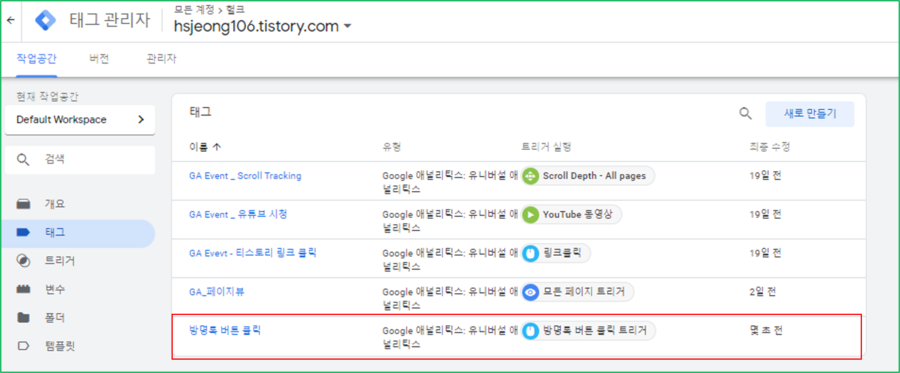
트리거 생성이 완료되었다.

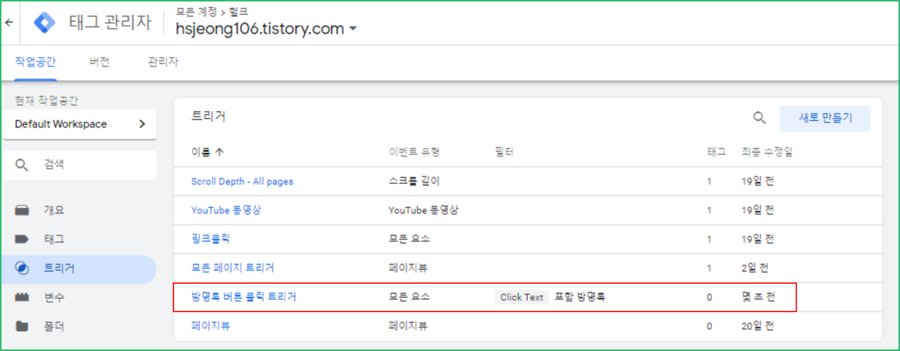
'저장'을 클릭하면 새로운 트리거가 생성되었음을 확인 할 수 있다.

4. 태그 생성하기
이제 태그를 생성하기 위해
태그 관리자 작업공간 메인 화면 왼쪽 메뉴 중 '태그'를 선택하고 좌측 상단의 '새로 만들기'를 클릭한다.
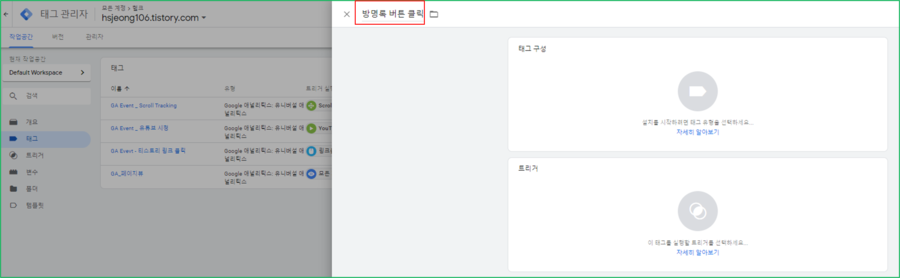
‘태그 구성’과 ‘트리거’ 선택창이 나타난다.
태그명을 ‘방명록 버튼 클릭’으로 입력하고

먼저 태그와 트리거를 연결한다.
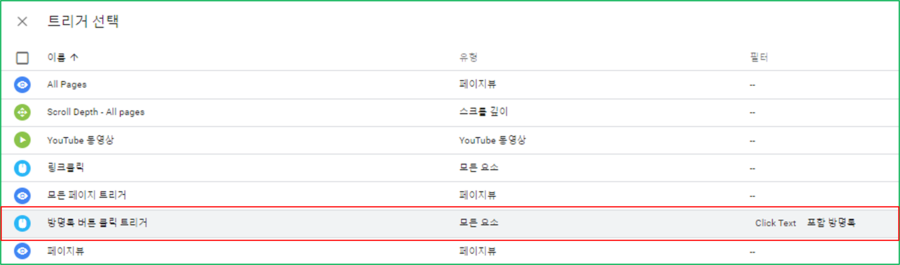
커저를 ‘트리거’로 옮겨 우측의 연필 아이콘을 클릭하여
트리거를 우리가 방금 생성한 ‘방명록 버튼 클릭 트리거’로 선택한다.

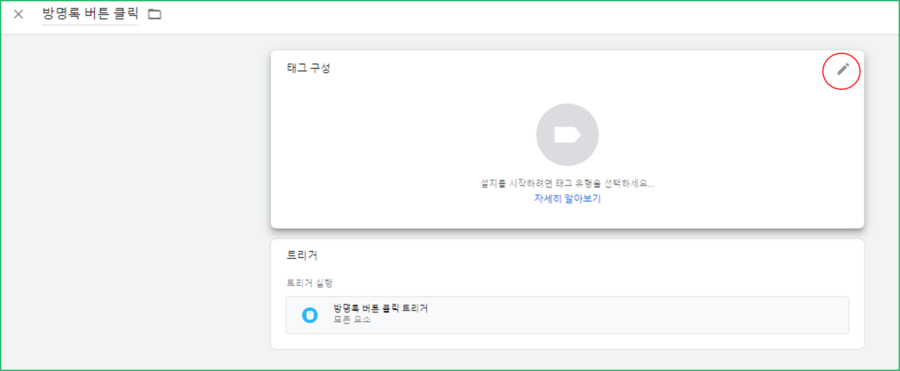
이제 태그 구성을 시작한다.
이제 커저를 ‘태그 구성’으로 옮겨 우측의 연필 아이콘을 클릭하면,

태그 유형을 선택하는 화면이 나타난다.
우리의 경우 구글 애널리틱스에서의 태그 추적이므로
‘Google 애널리틱스: 유니버셜 애널리틱스’를 선택한다.
* 참고로 Google 애널리틱스 이외에
Google Ads, 플러그라이트(광고가 조회되거나 클릭된 후 사용자가 특정 페이지를 방문한 횟수를 계산하는 데 사용되며, 구매 수량 및 금액을 추적하는 데 사용) 등에서 태그를 구성할 수도 있다. *

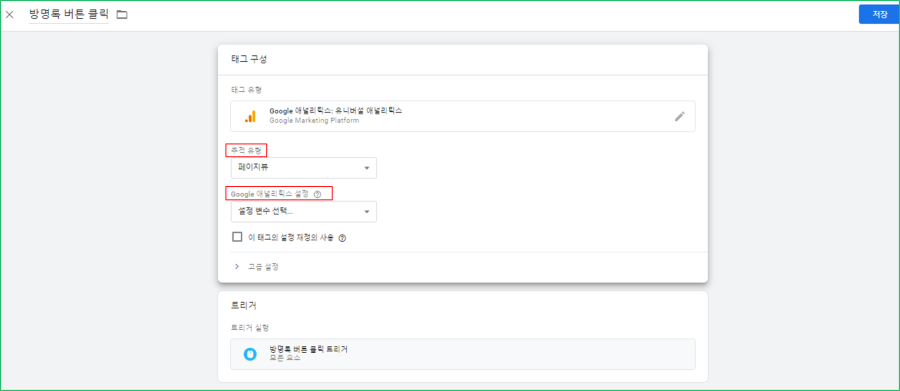
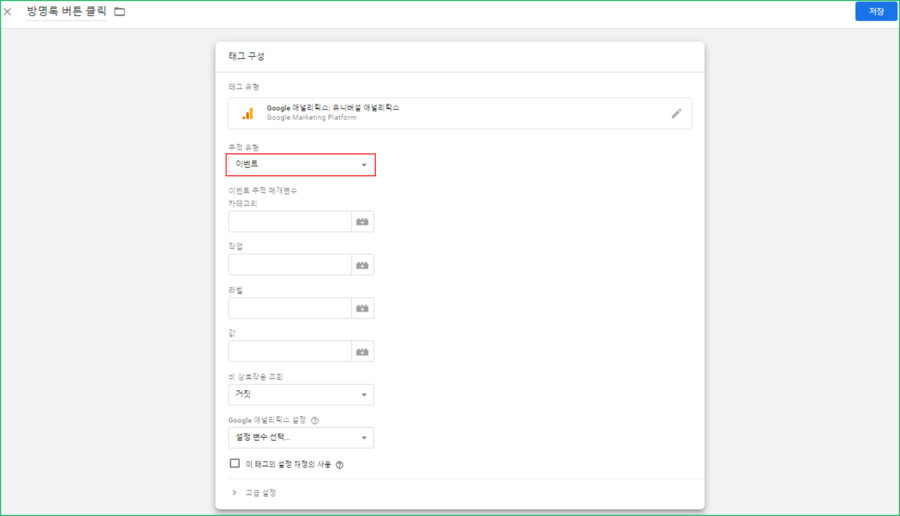
태그 유형이 선택되면 다음과 같은 화면이 나타난다.
여기에 '추적 유형'과 ‘Google 애널리틱스 설정’을 선택하여 채워 넣어야 한다.

'추적 유형'으로 '이벤트'를 선택하면 다음 화면이 나타난다.
* 이전에 페이지뷰 추적을 위해서 '추적 유형'으로 '페이지뷰'를 선택한 바 있다 *

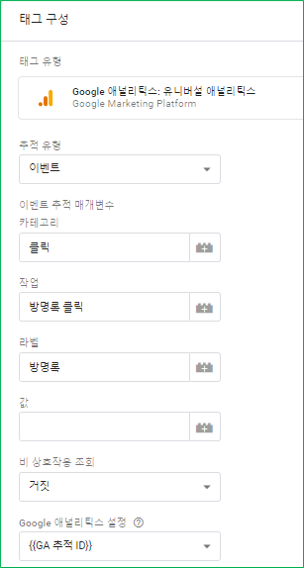
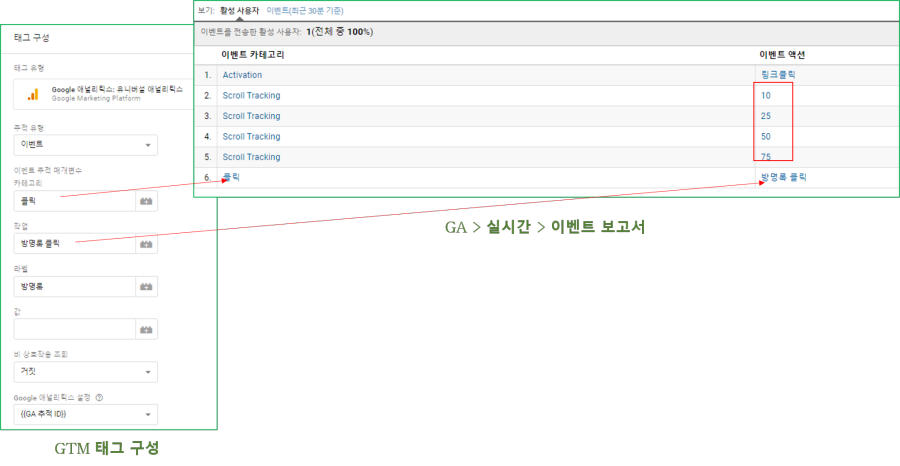
본 예시에서는 '카테고리'를 필자가 임의로 '클릭'이라는 큰 카테고리로 넣고,
작업은 ‘방명록 클릭’으로 하였다.
* 추후에 '클릭'이라는 카테고리 아래 '방명록 클릭' 외에 '특정 버튼 클릭', '배너 클릭' 등이 포함될 수 있음을 염두에 둠. *
'작업'에 트리거에서 설정한 '변수'를 넣는 경우도 있는 데, 추후에 설명하기로 한다.
그리고 '라벨'은 생성하고자 하는 이벤트에 대한 추가 정보를 기록하는 항목인데,
우리는 클릭하는 대상을 설명하는 것으로 ‘방명록’을 넣었다.
라벨에는 '변수'가 들어갈 수도 있는 데,
이도 추후에 설명하기로 한다.
비상호작용 조회는 ‘거짓’은 이탈률 산정에 영향이 있다는 의미이고
‘참’은 이탈률 산정에 영향이 없다는 의미이다.
우리는 ‘거짓’을 선택한다.
‘Google 애널리틱스 설정’은 우리가 변수로 생성한 ‘GA 추적 ID’를 선택한다.

해당 내용이 모두 작성되면 저장한다.
태그가 생성된 것을 확인할 수 있다.

5. 미리보기(디버거)로 작동 확인하기
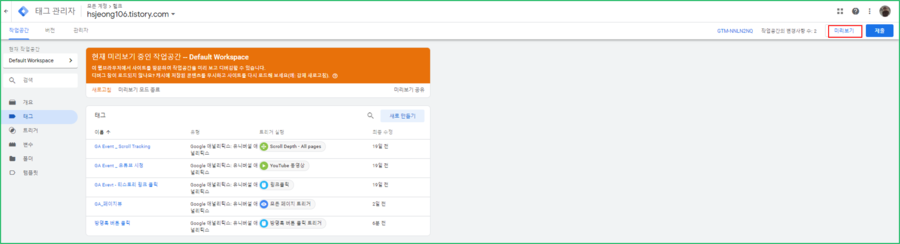
생성된 태그가 제대로 작동되는지 확인하기 위해
GTM '미리보기'를 작동하여 티스토리 블로그 디버거에서 ‘방명록’ 메뉴를 클릭하여 태그가 의도대로 작동하는지 체크하자.
GTM '미리보기'를 클릭한다.
* 참고로 최근 GA4 출시에 따라 미리보기 작동 모드가 변경되었다.
다음 내용 『 』아래 ◆ 을 참조하세요.
『

티스토리 블로그 디버거에서 Ctrl 키를 누른 채 ‘방명록’ 메뉴를 클릭하면,
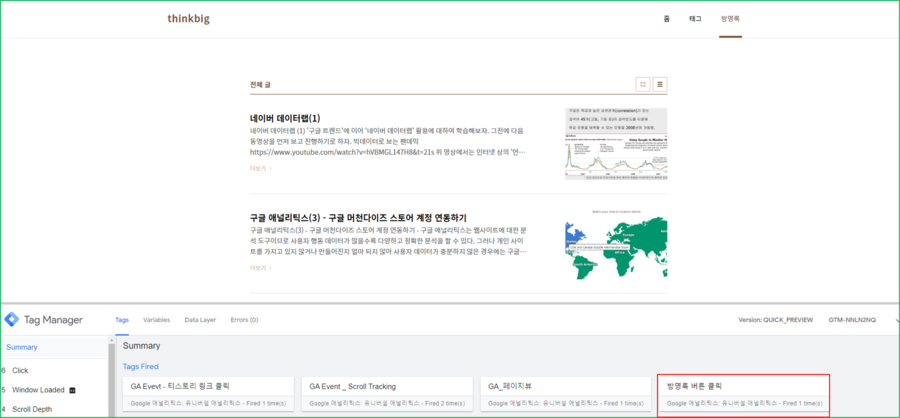
‘방명록 버튼 클릭’ 태그가 작동(fired)되었음을 확인할 수 있다.

』
◆ '태그 어시스턴트'가 가동되어 작동되는 '미리보기' 모드에서는
굳이 Ctrl 키를 누르지 않고 방명록 메뉴를 클릭하여도 태그 작동 여부를 확인할 수 있다.
디버거에서 방명록 메뉴를 클릭하니, 다음과 같은 미리보기 결과가 생성됐다.


6. GA에서 작동 확인하기
'제출>게시' 처리하고
웹페이지를 조회한 후 (해당 티스토리 블로그에서 '방명록' 메뉴를 클릭 후),
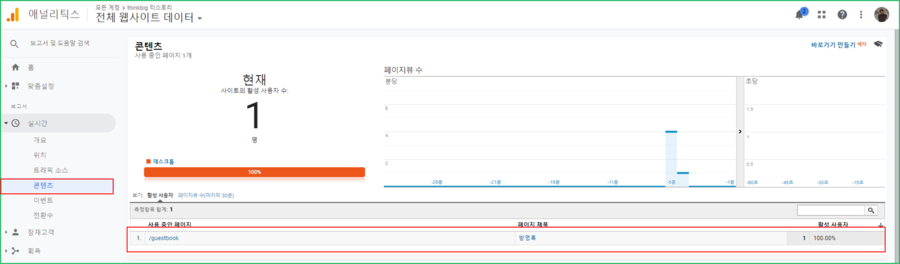
애널리틱스의 ‘실시간>콘텐츠’ 보고서로 이동하여 확인해보자.

1. /guestbook 방명록 100.00%
사용 중인 페이지가 방명록 페이지임이 확인됐다.
웹페이지를 조회한 후 (해당 티스토리 블로그에서 '방명록' 메뉴를 클릭 후),
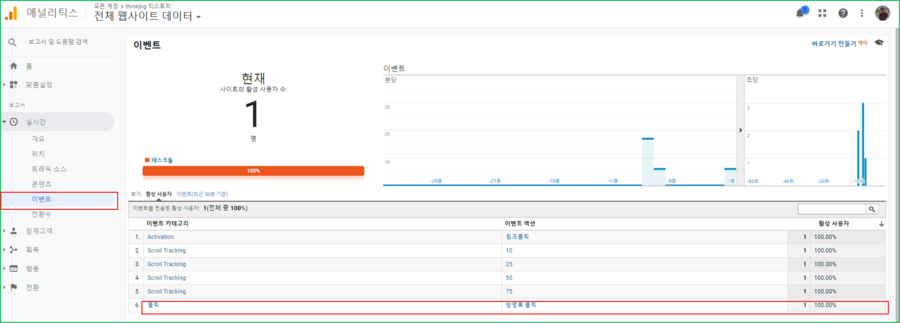
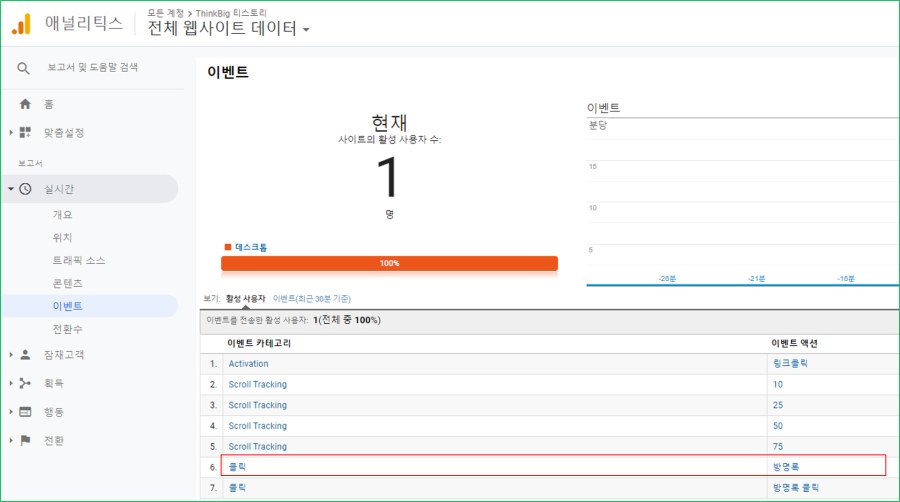
애널리틱스의 ‘실시간>이벤트’ 보고서에서도
카테고리, 액션 값들이 GA 데이터로 전송됐음을 확인할 수 있다.

6. 클릭 방명록 클릭 100.00%
아래 그림은 GTM 태그 구성에서의 '카테고리'와 '작업'이
GA > 실시간 > 이벤트 보고서에서 어떻게 나타나는 지를 알려 준다.

■ 참고
1. 구글 애널리틱스 ‘실시간>이벤트’ 보고서에서
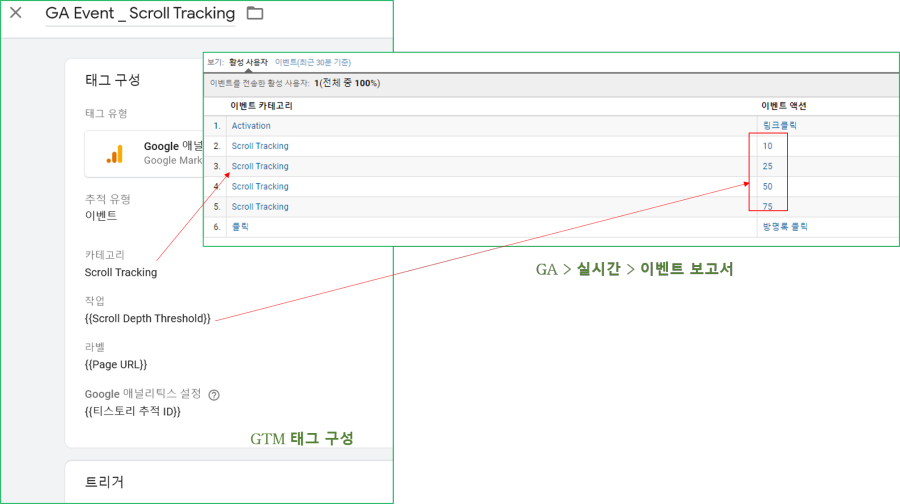
이벤트 액션의 10, 25, 50, 75는 Scroll Tracking 태그의 경우 스크롤 깊이에 대한 % 값을 나타낸 것이다.
여기서 이벤트의 대상이 본 페이지에서는 '메뉴 클릭'이었으나, ■ 참고 1.의 경우 '스크롤 트래킹' 일 경우에 해당한다.

2. 다음과 같이 메뉴 클릭 이벤트 태그에서 '작업'에 변수를 입력하는 과정을 실습해 보자.

태그 구성에서 '작업'에 변수를 입력한 화면
* 변수 Click Text 는 문자열 변수(string)으로 변수 값은 '다운로드', '바로 신청하기', '다음' 등이 될 수 있다.
실습을 수행하기 위하여,
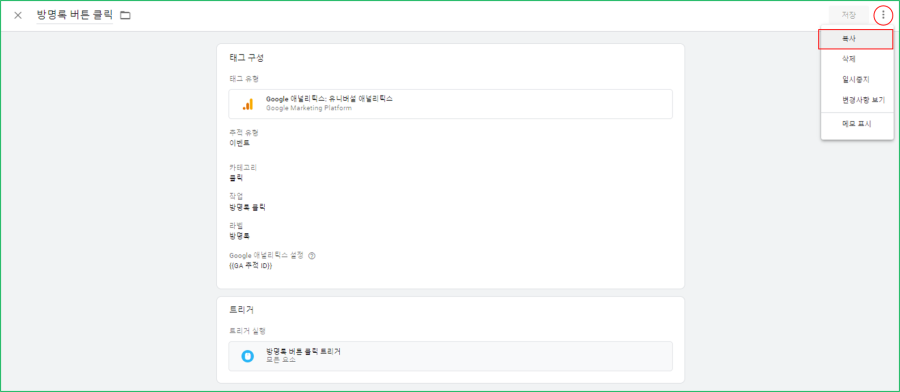
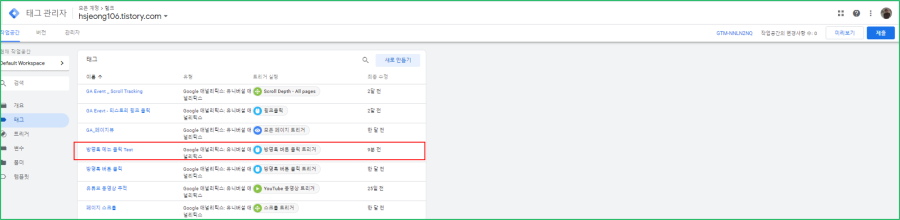
이미 만들어진 '방명록 버튼 클릭' 태그를 클릭하고, 우측 상단의 더보기를 클릭하여 복사를 선택한다.
* 기존 '방명록 버튼 클릭' 태그를 보호하고, 복사하여 실습하고자 함.

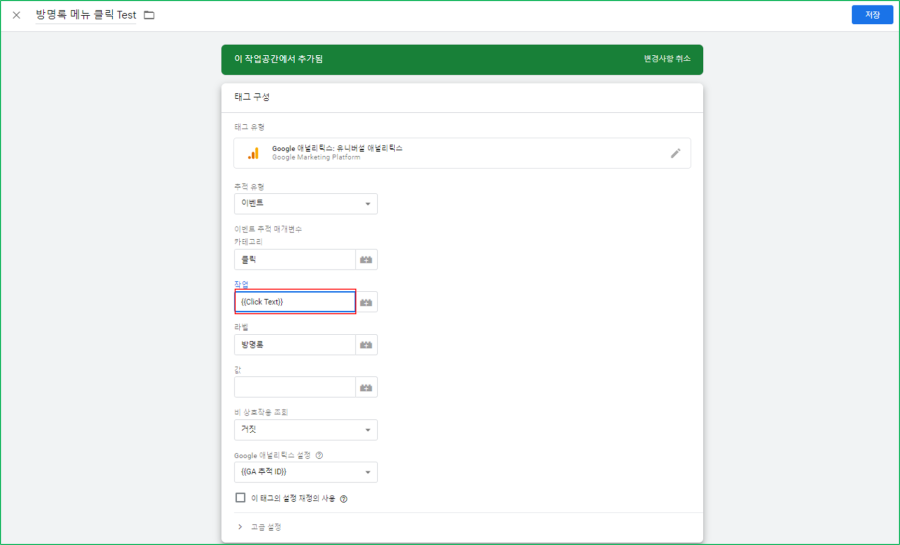
태그명을 '방명록 메뉴 클릭 Test'로 변경하고, '태그 구성'에서 연필모양의 수정을 클릭한 후,
'작업' 란을 비우고 우측 변수 선택을 클릭하여 'Click Text'를 선택한다.

'방명록 메뉴 클릭 Test' 의 태그 구성에서
'작업' 란이 변수 {{Click Text}}로 바뀌었다.
'저장'을 클릭한다.

"방명록 메뉴 클릭 Test' 태그가 생성되었다.

생성된 태그가 제대로 작동되는지 확인하기 위해
GTM '미리보기' 선택하여,
티스토리 블로그에서 ‘방명록’ 메뉴를 Ctrl 키를 누른 채 클릭하여 태그가 의도대로 작동하는지 체크하자.
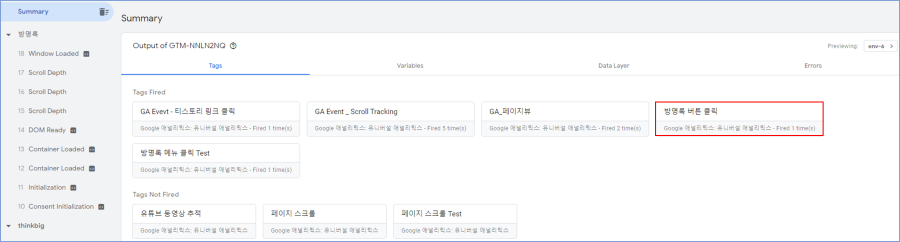
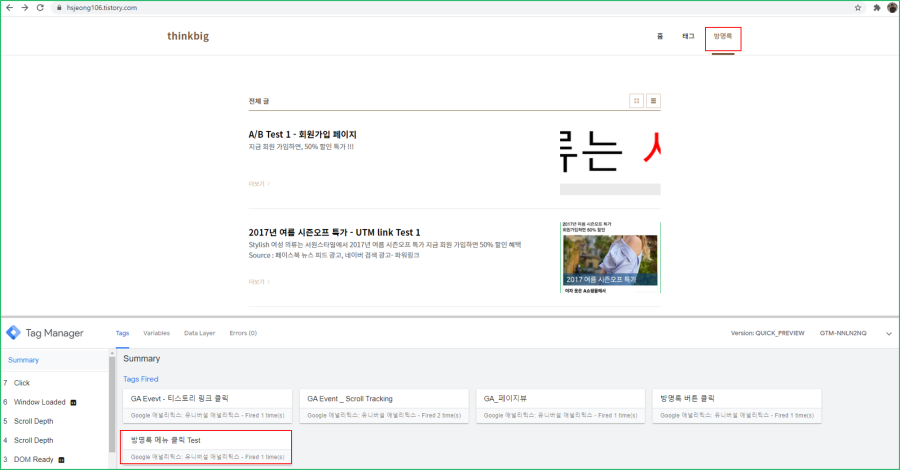
'방명록 메뉴 클릭 Test' 태그가 실행됨을 확인할 수 있다.
최근 GA4 출시에 따른 미리보기는 아래 ◆ 을 참조하세요.

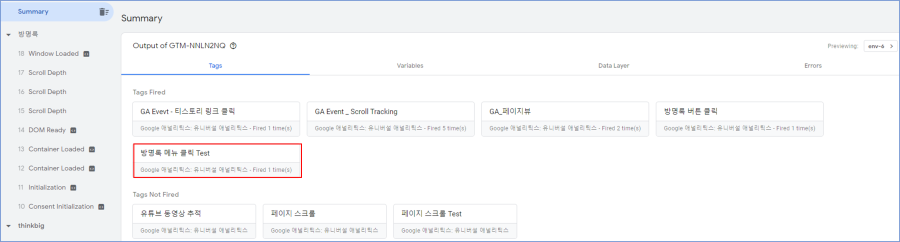
◆ '태그 어시스턴트'가 가동되어 작동되는 '미리보기' 모드에서는
굳이 Ctrl 키를 누르지 않고 방명록 메뉴를 클릭하여도 태그 작동 여부를 확인할 수 있다.
디버거에서 방명록 메뉴를 클릭하니, 다음과 같은 미리보기 결과가 생성됐다.

* 참고로 메뉴 클릭 이벤트 설정하기에서는 먼저 '방명록 버튼 클릭' 태그를 생성한 바 있고,
작업란에서 변수 'Click Text'를 선택한 '방명록 메뉴 클릭 Test' 태그를 생성하여 실습 중이다.
제출을 클릭하여 변경 사항을 기록한 후, 게시를 클릭한다.

'제출>게시' 처리하고
해당 티스토리 블로그에서 방명록 메뉴를 클릭 후, 애널리틱스의 ‘실시간/콘텐츠’ 보고서로 이동하여 확인해보자.
{{Click Text}} 변수 값인 '방명록'이 도출되었다.


'Google Tag Manager' 카테고리의 다른 글
| 구글 태그 관리자(4) - GTM 사용법 기초 : 페이지뷰 추적 (0) | 2021.11.09 |
|---|---|
| 구글 태그 관리자(3) - GTM과 GA 연동하기 (0) | 2021.11.09 |
| 구글 태그 관리자(2) - 태그, 트리거, 변수 이해하기 (0) | 2021.11.09 |
| 구글 태그 관리자(1) - 개요, 설치 (0) | 2021.11.04 |



